Design System for Cuban Health Network

GUI Guidelines for Cuban Health Network
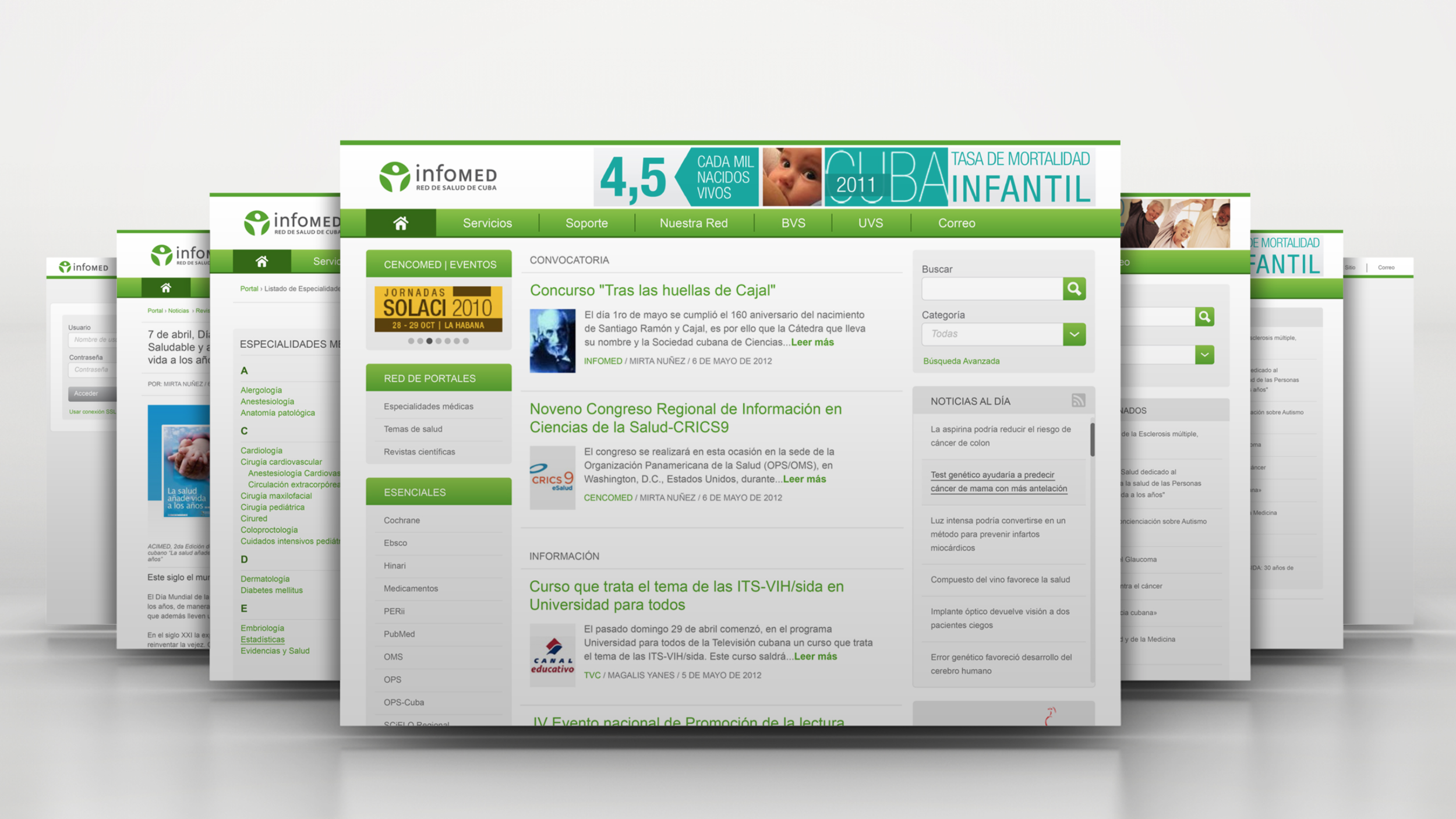
Infomed www.sld.cu is the website of the Network of Health in Cuba through which the National Information Center for Medical Sciences disclose scientific information on health issues.
Goal: Improve the quality of the design and access to the information available in the Cuban health network so that professionals, students, and patients could consult it in a faster and more efficient way.
Responsibilities: Research, Wireframe, Prototype, Testing, and Design system creation.
Team (3 people): a PM, my partner designer, and I.
Year • Location: 2012 • Havana, Cuba.

The need
The client contacted us because they need to provide the Cuban Health Network with a Design System that contributes to optimizing the user experience, taking advantage of the information resources provided by the CNICM through the Network, and strengthening the image of the institution for the users.
Together with the client, we decided to design the Graphic Interface Guidelines for the Infomed Web Portal, setting the ground for their Design System.
OUR PROCESS
Following the Design Thinking process, we came up with a plan for Understand, Explore, and Deliver the Design System.
The problem
Design of the graphic interface guidelines for the Infomed Web Portal, taking into account its adaptation to the various types of websites and the technological supports on which they were developed.
We start defining the goals and the requirements of the design system.
Main goals
Define the Design System for the websites of the Cuban Health Network: Infomed.
Set rules and exemplify the implementation of the Design System
Specific goals
Analyze in a structured way the Cuban Health Network Infomed.
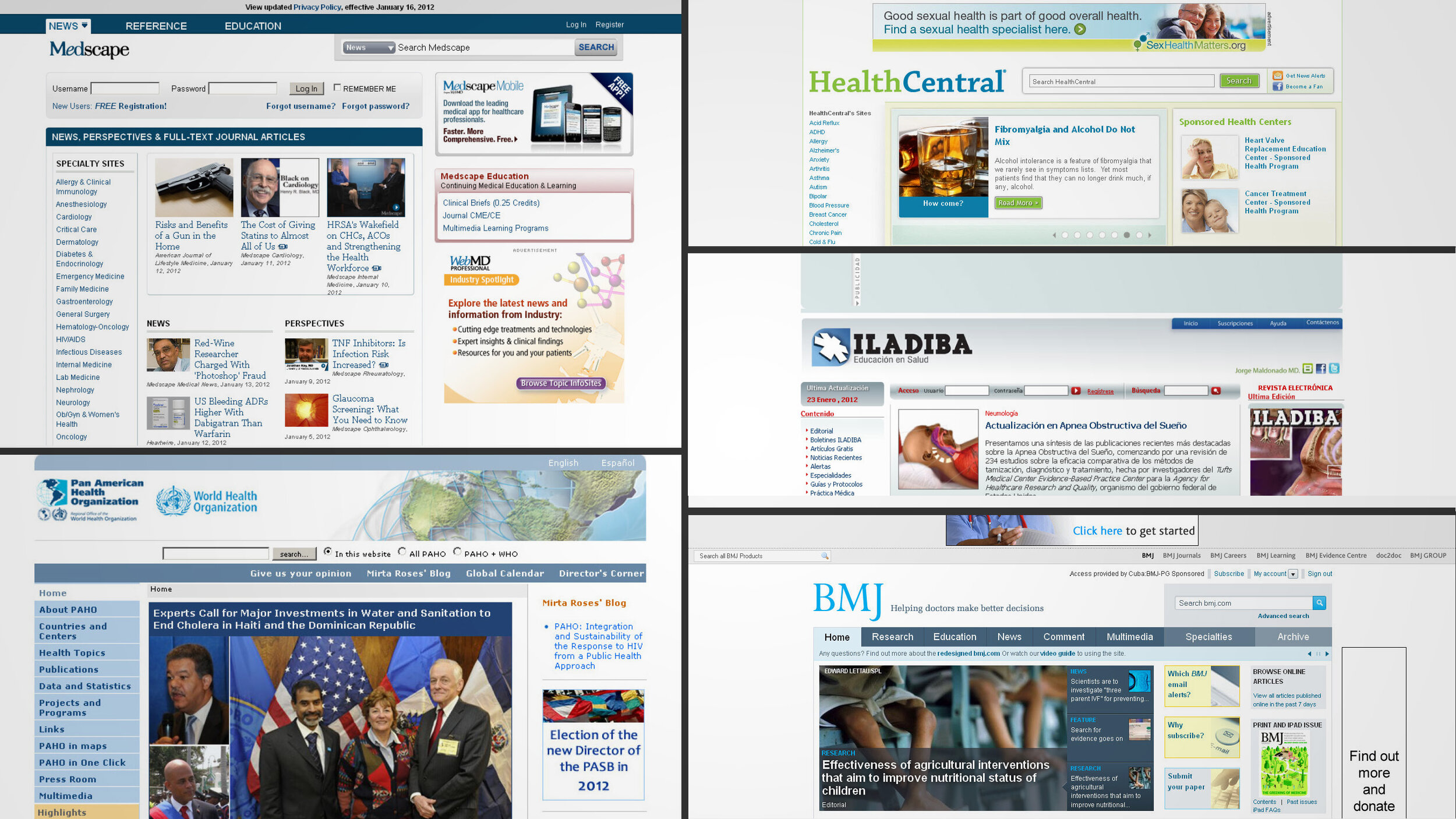
Evaluate the current state of graphic interface design of the Infomed Network websites.
Define attributes and styles that enhance the characteristics of the Infomed Network.
Define how to implement the design system for the websites of the Infomed Network.
Visually and functionally exemplify the implementation of the design system.

Requirements
1- Must have the necessary flexibility for its use in the different platforms or tools used in the portal.
2- Must ensure correct visualization in different screen resolutions, browsers, and operating systems used by users.
3- To optimize the speed, the number of images on the portal must be minimum.
4- Must ensure correct viewing regardless of the content published by editors.
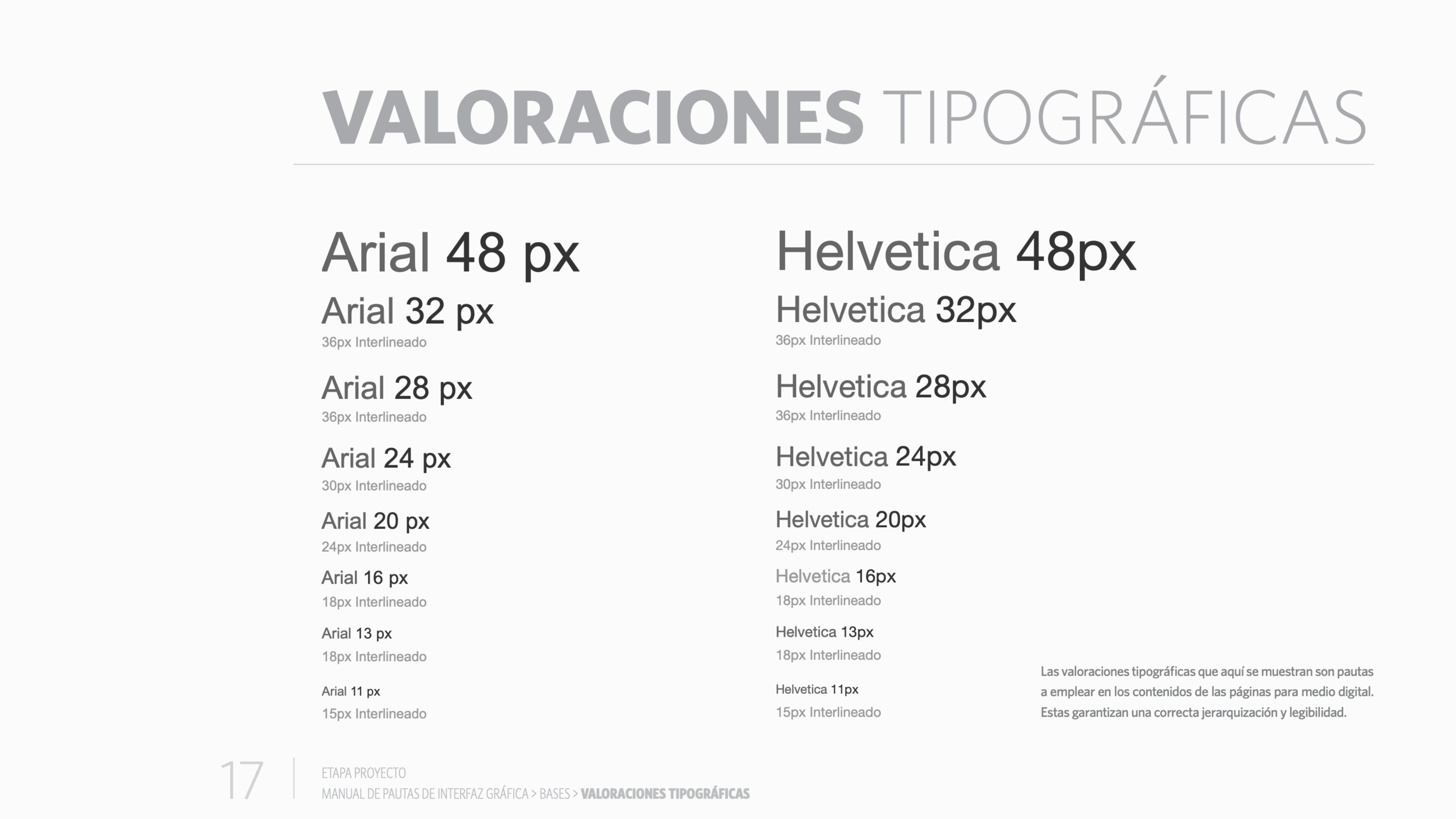
5- The typography to be used in the texts must guarantee optimal performance on the screen.
6- Must be consistent with the existing Institutional Visual Identity.
Research
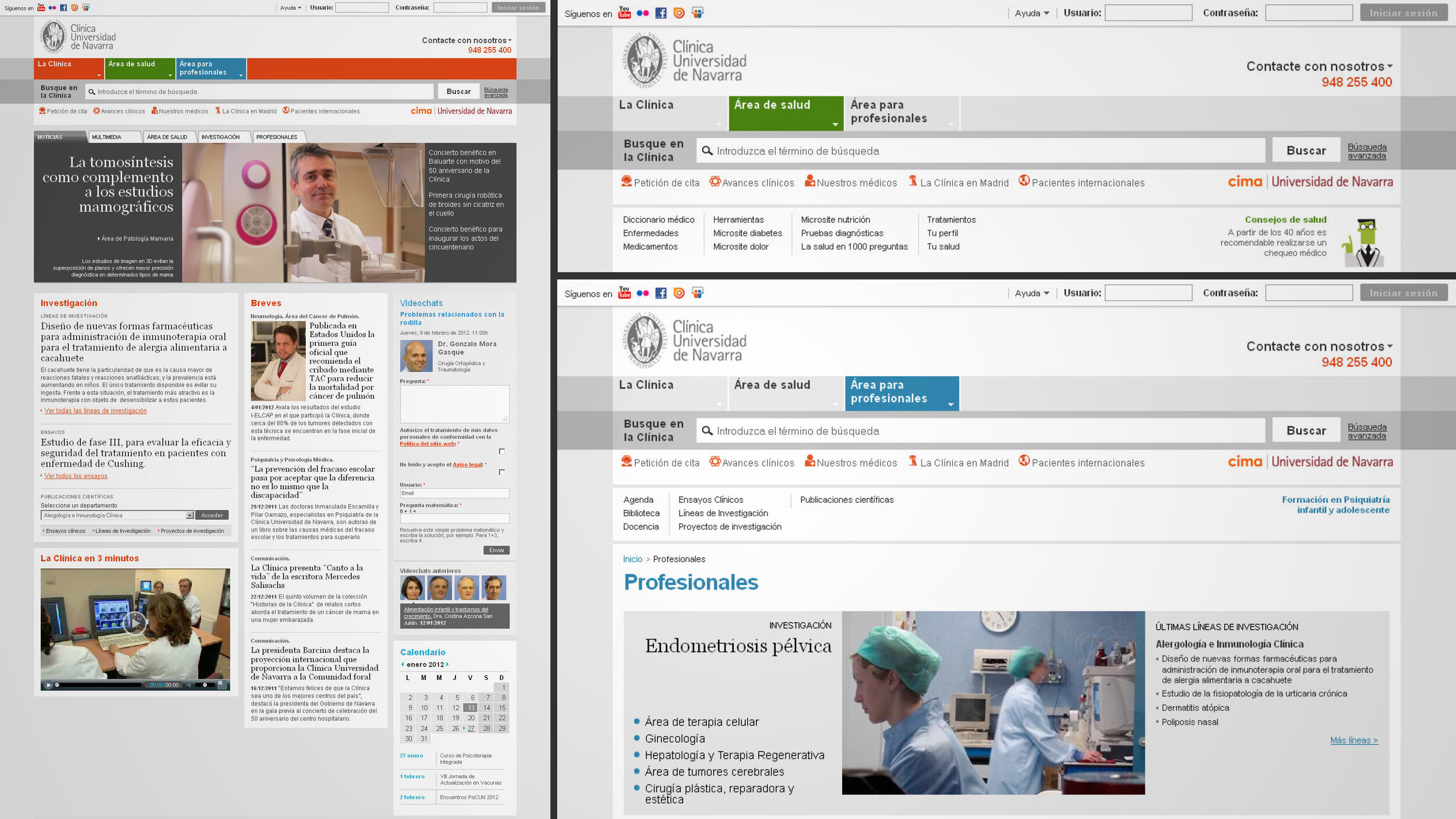
We searched for homologous sites and aesthetic references to better understand the flexibility of graphic interface design that platforms and tools used by the Network allow.
We also look for interface design references that show the professionalism, reliability, and modernity that we want.
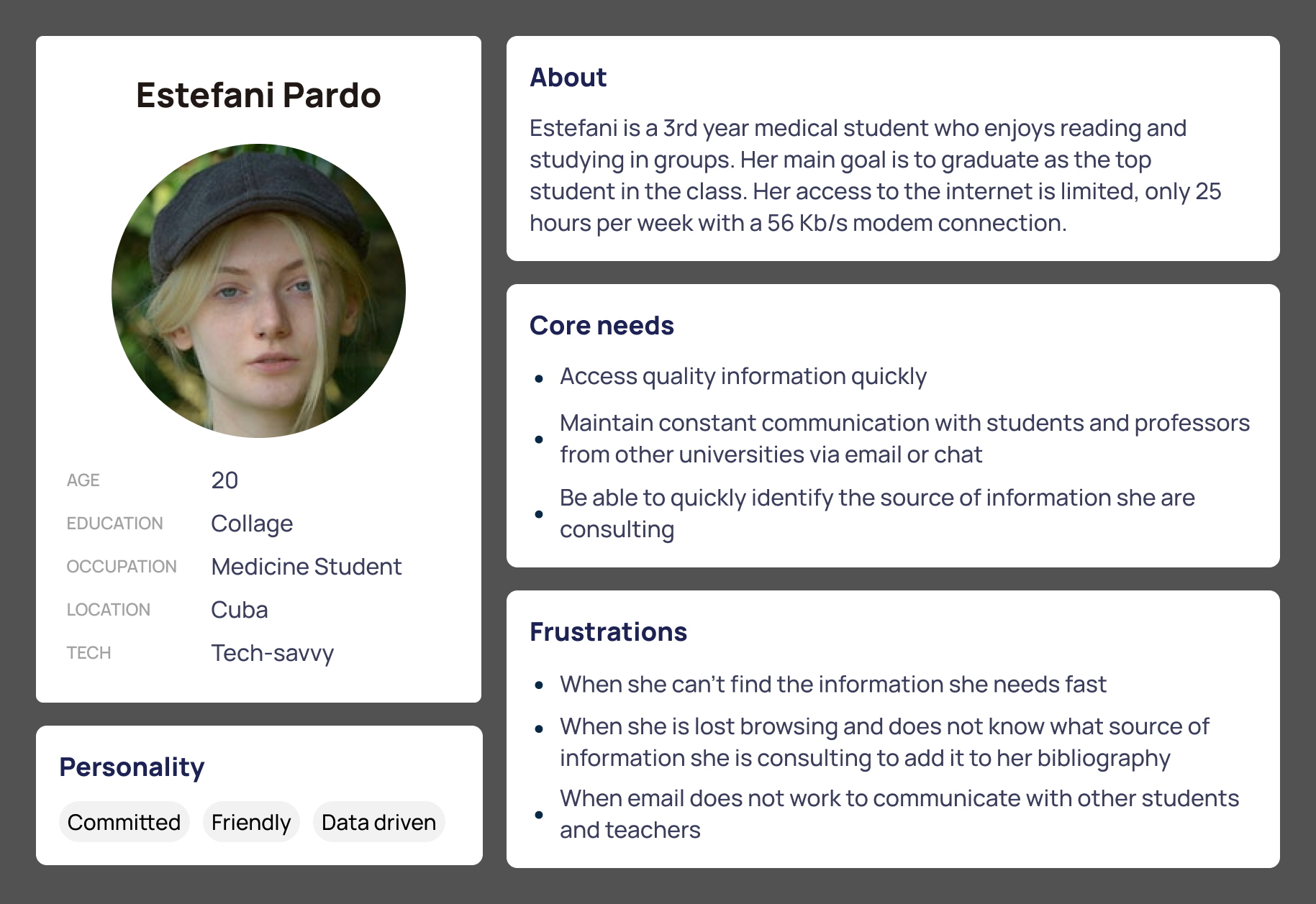
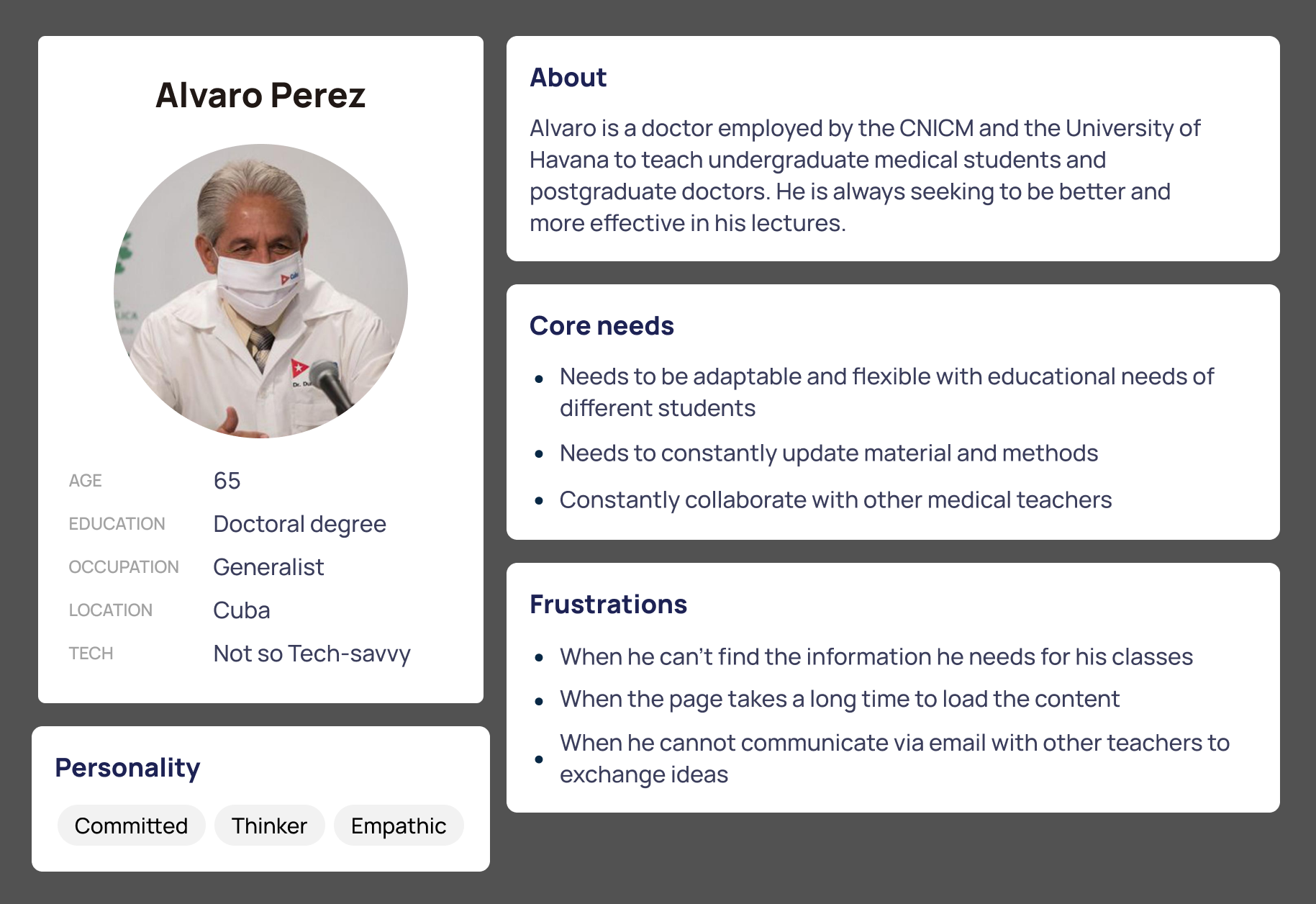
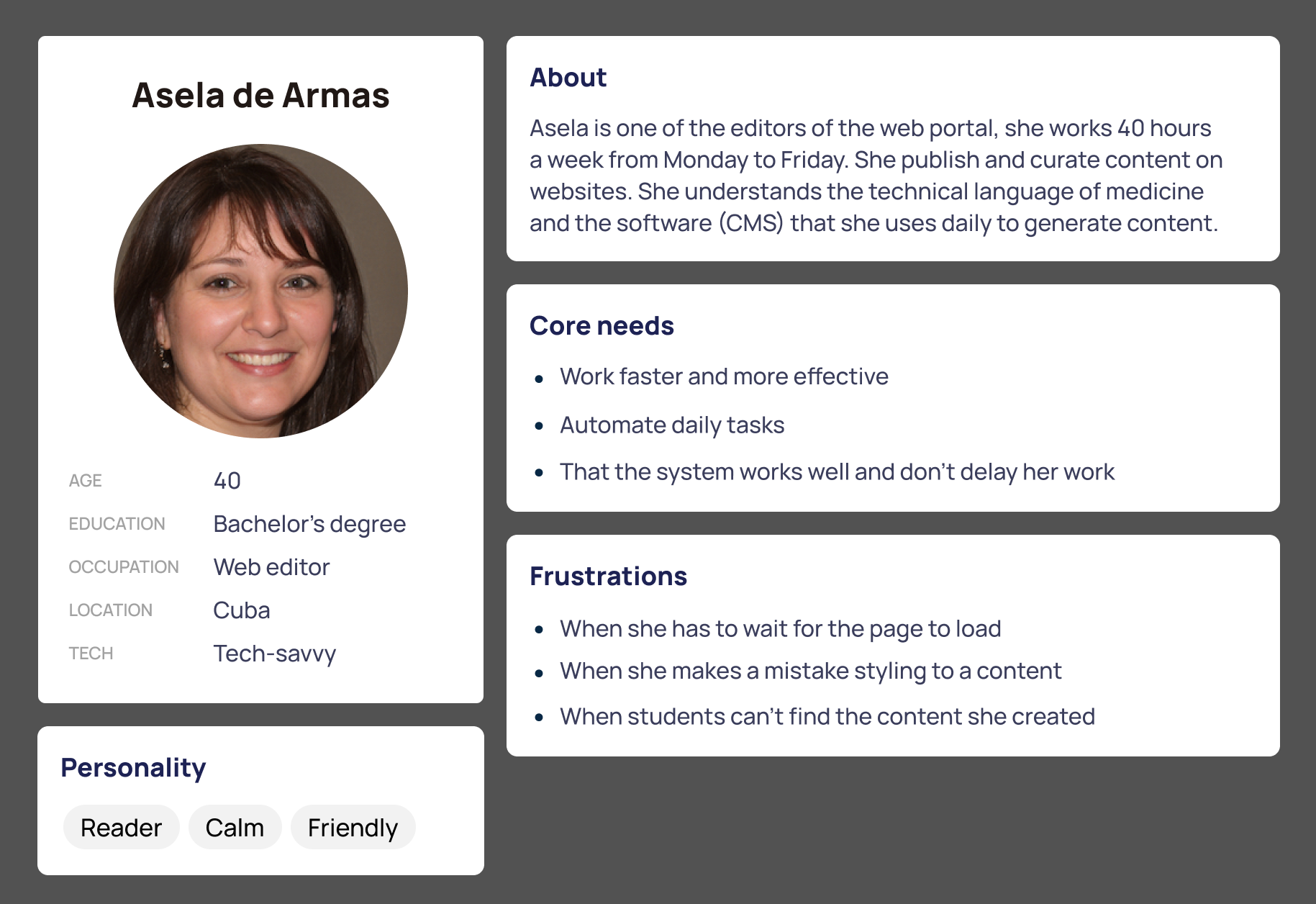
Then we build Personas that helped us understand all the users of the portal.


Results
AREAS OF THE PAGES
50% divided into 4 zones.
PAGE WIDTH
66% above 960 px.
LOCATION OF IDENTIFIER
100% left-justified identifier.
USE OF TYPOGRAPHY
50% use serif and sans serif typefaces.
50% use only sans serif typeface.
NAVIGATION
100% use global navigation.
100% use contextual navigation.
83% use supplemental navigation.
67% use local navigation.
VISUAL RESOURCES
83% use photographic images.
33% use vector images.
17% use 3D images.
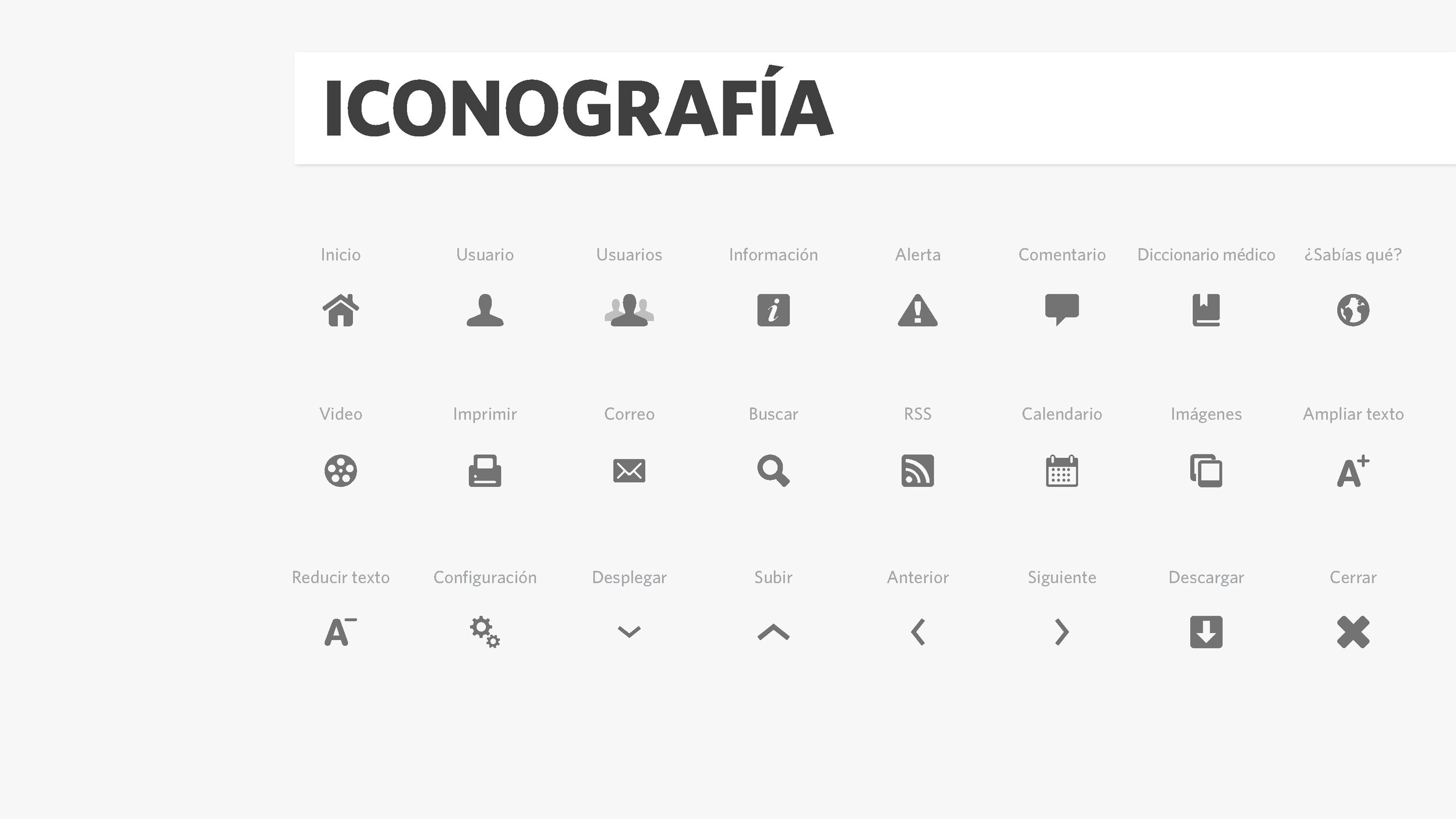
33% use custom iconography.
USE OF COLOR
50% uses 1 tint and grayscale.
33% use 2 tints and their variations in luminosity and saturation.
17% uses 2 tints and grayscale.
Personas
Explore
After understanding and defining the problem, understanding the users, and looking for references, we began to ideate and visualize possible design concepts to apply them to the design system.

Concept 1
Design the interface guidelines based on the clean and hygienic environment that should characterize every medical context.

Concept 2
Design the interface guidelines based on the appropriation of the identifier's style features.

Concept 3
Design the interface guidelines based on the representation of the collaborative nature transmitted by the Network, through the professionals and institutions that comprise it.
Definition of the concept
Design the interface guidelines based on the concept of a neat and hygienic environment that should characterize every medical context, incorporating the look&feel of the identity of the Network, in such a way that they contribute to achieving a visual unity between the main portal and sites that compose it.


Delivering the Design System
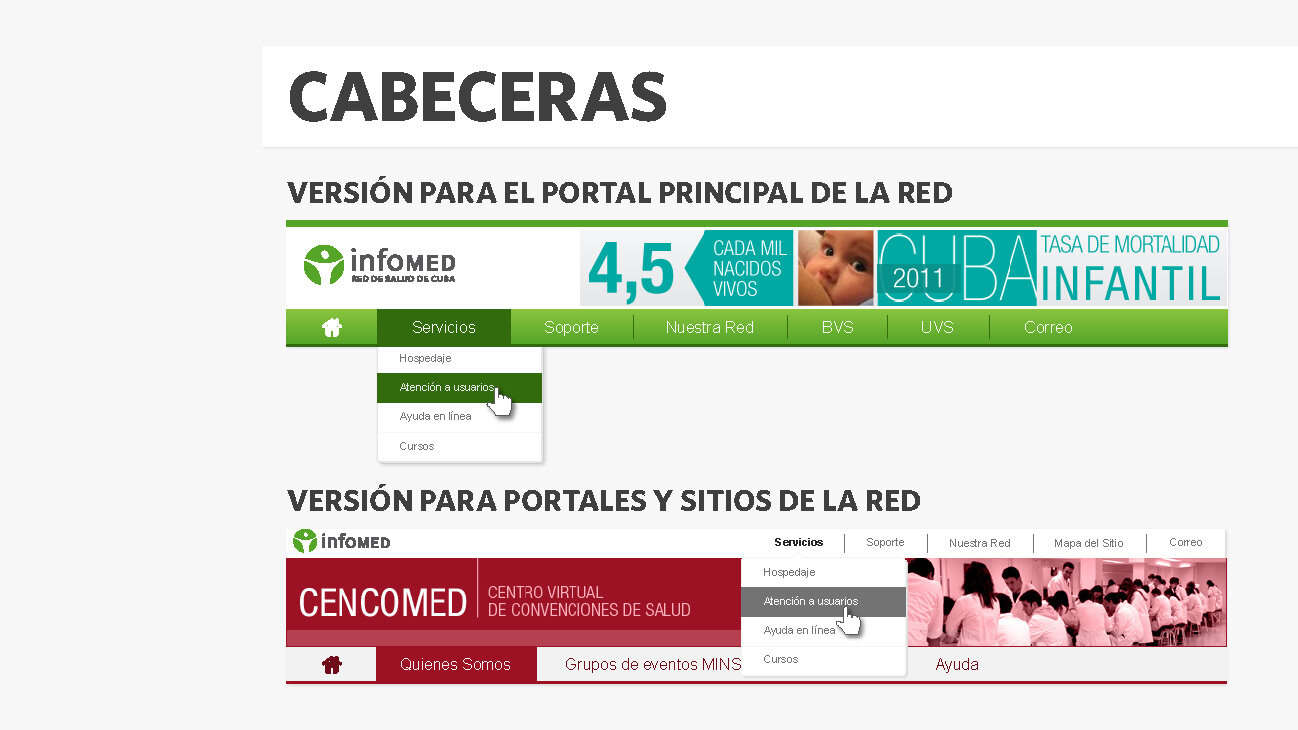
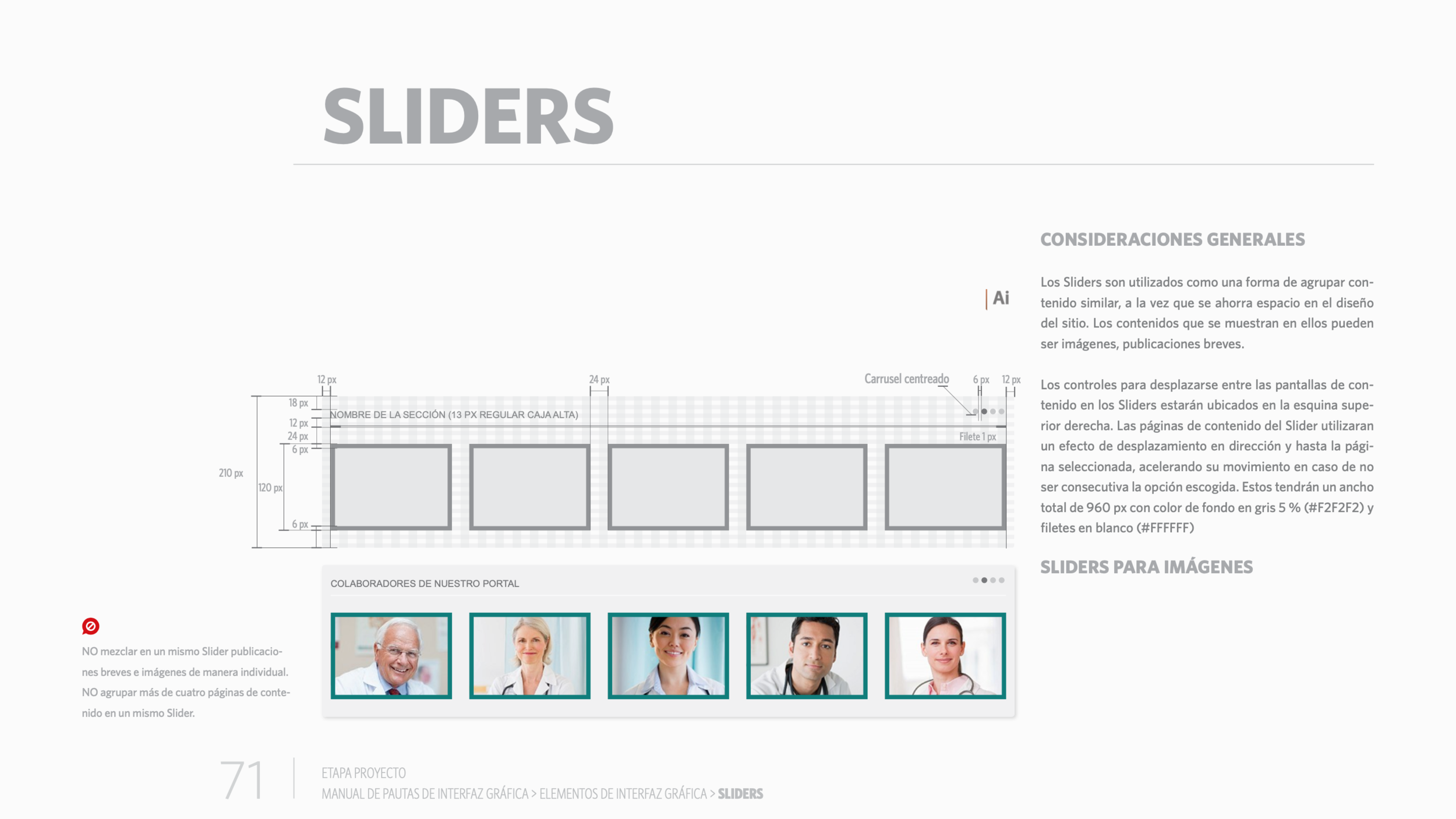
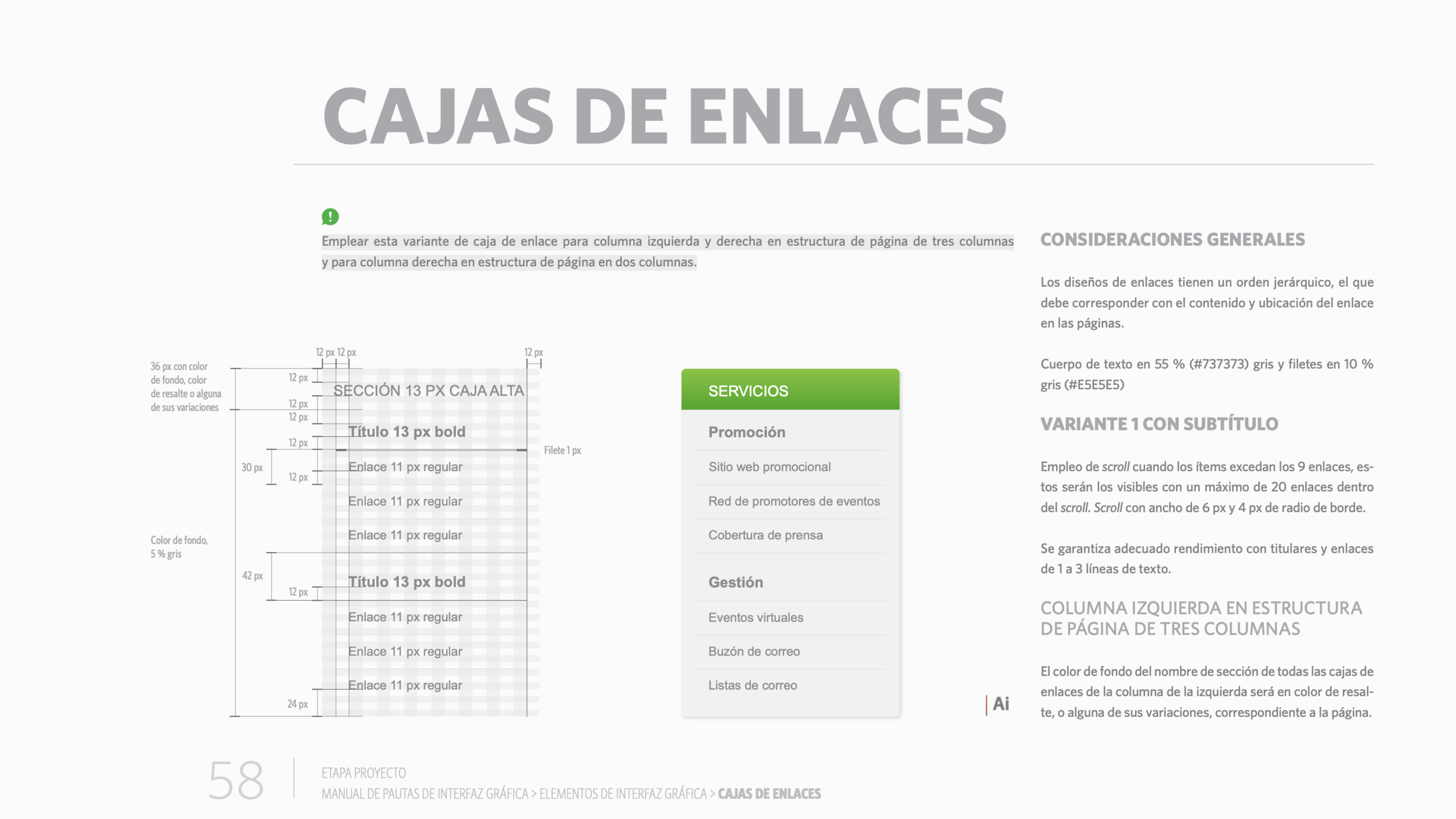
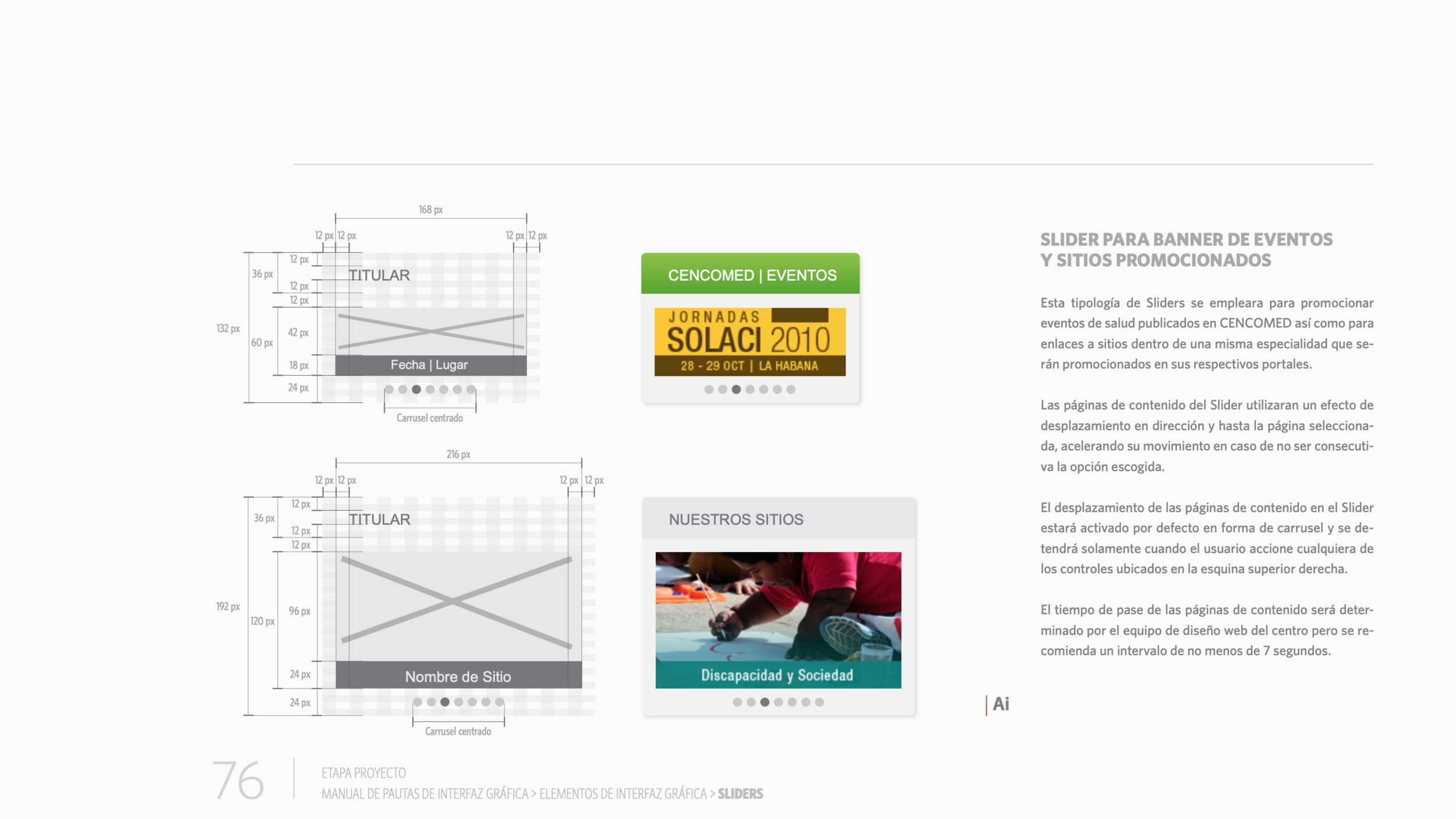
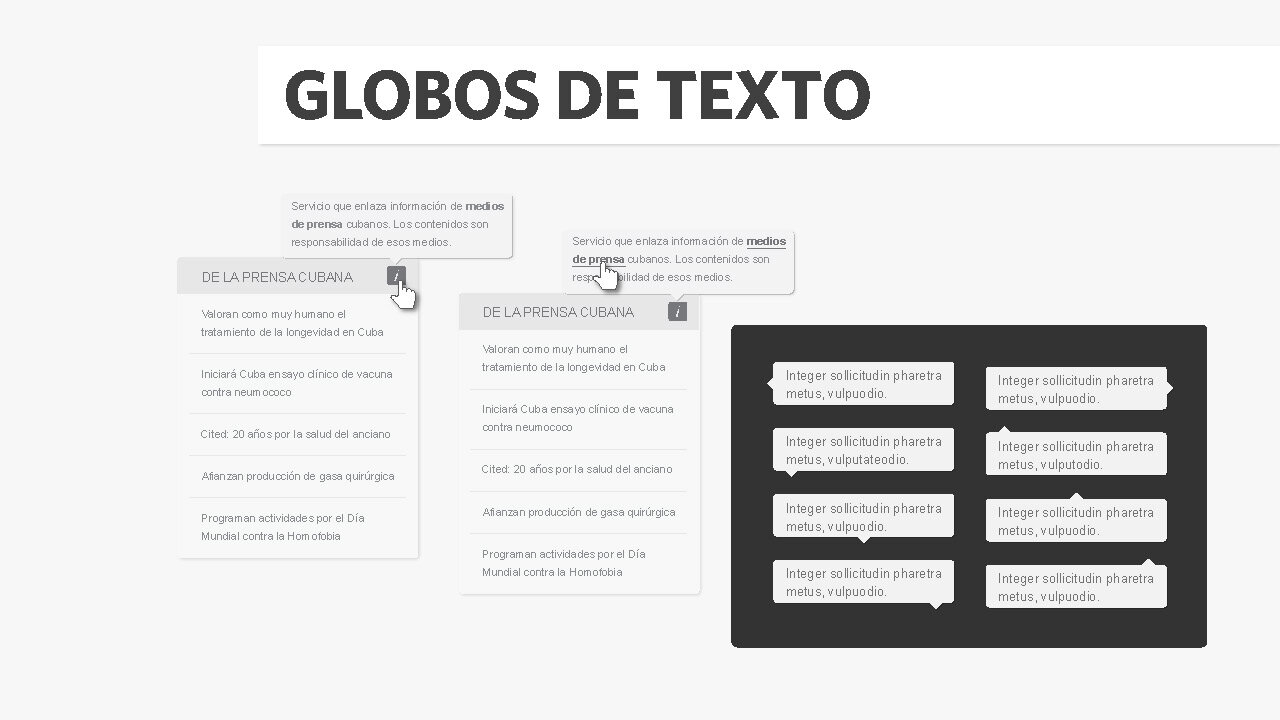
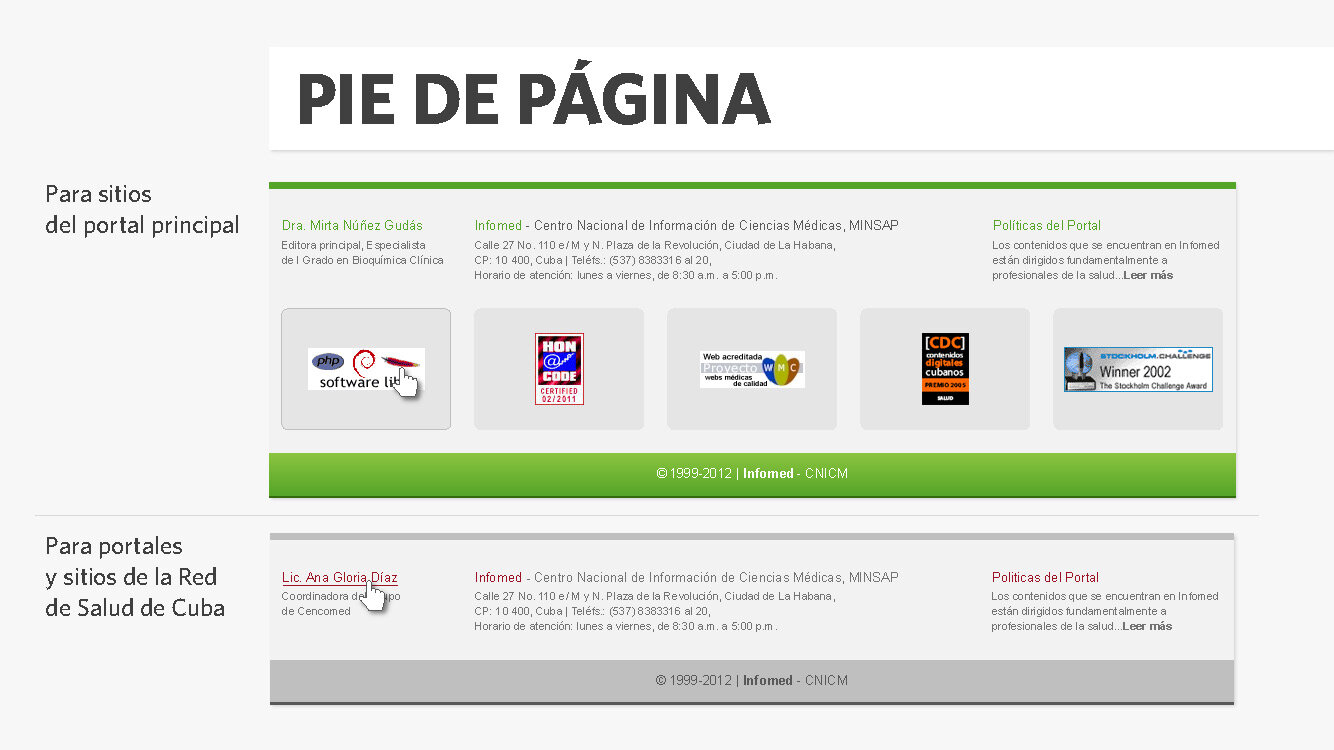
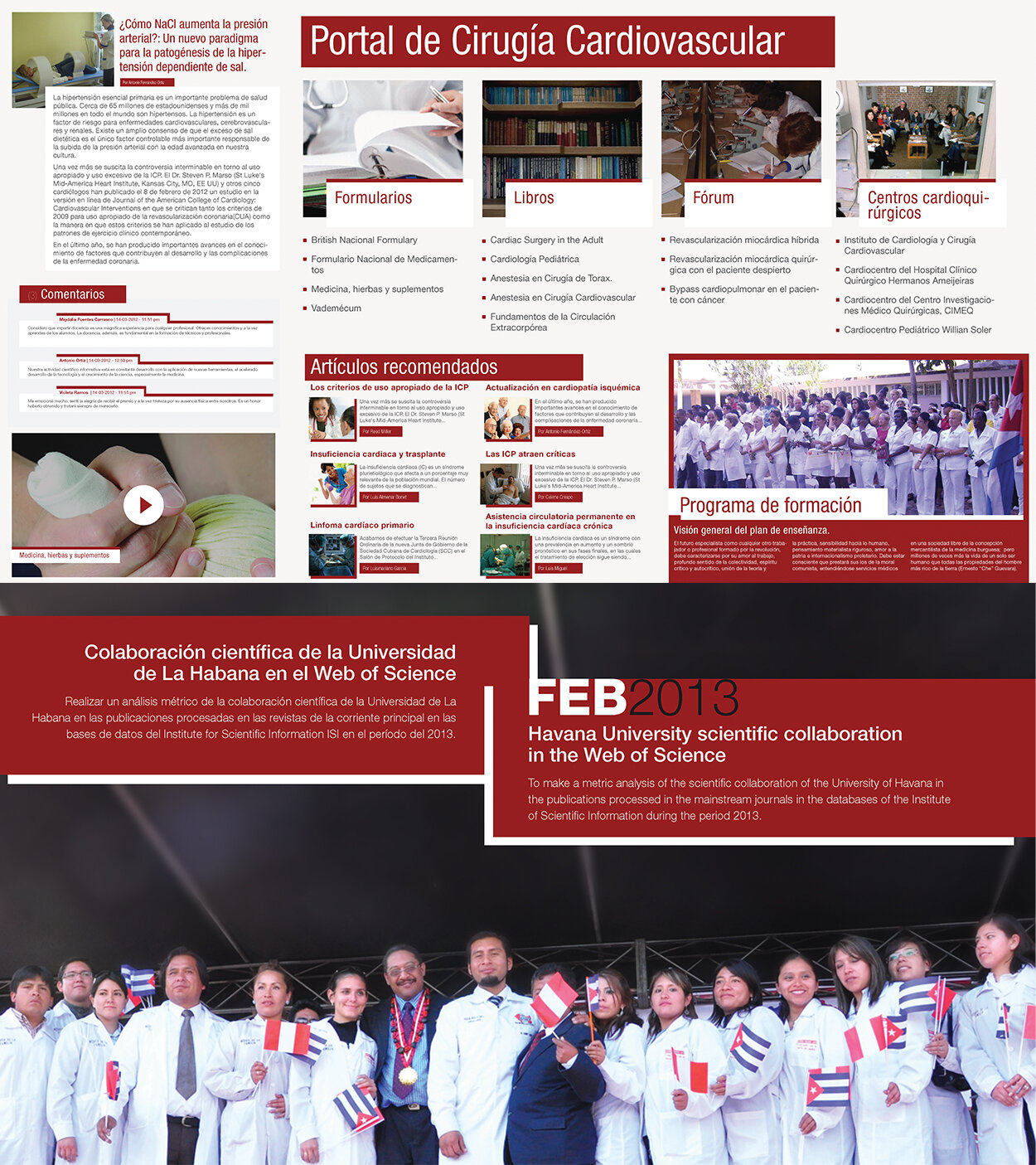
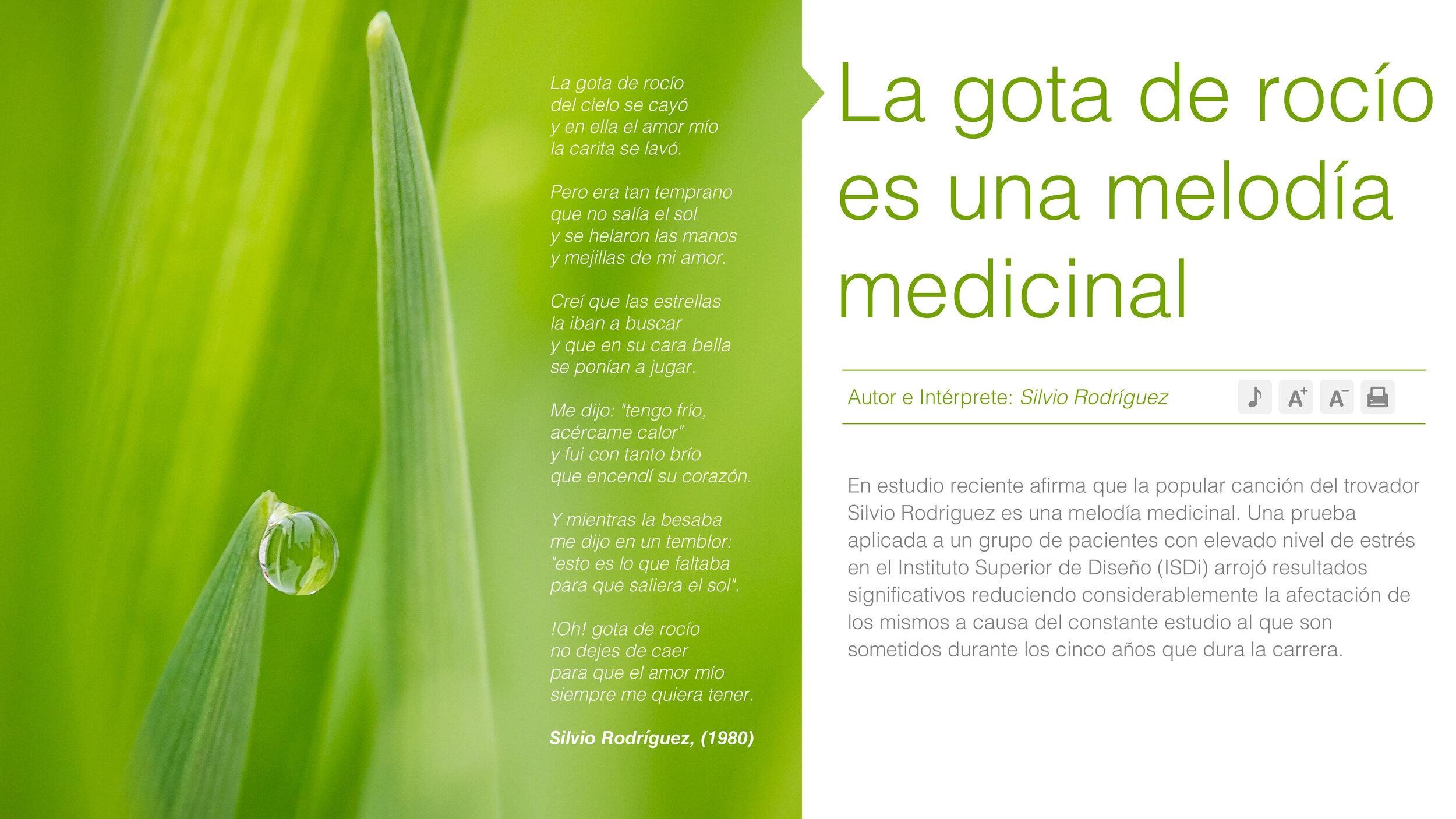
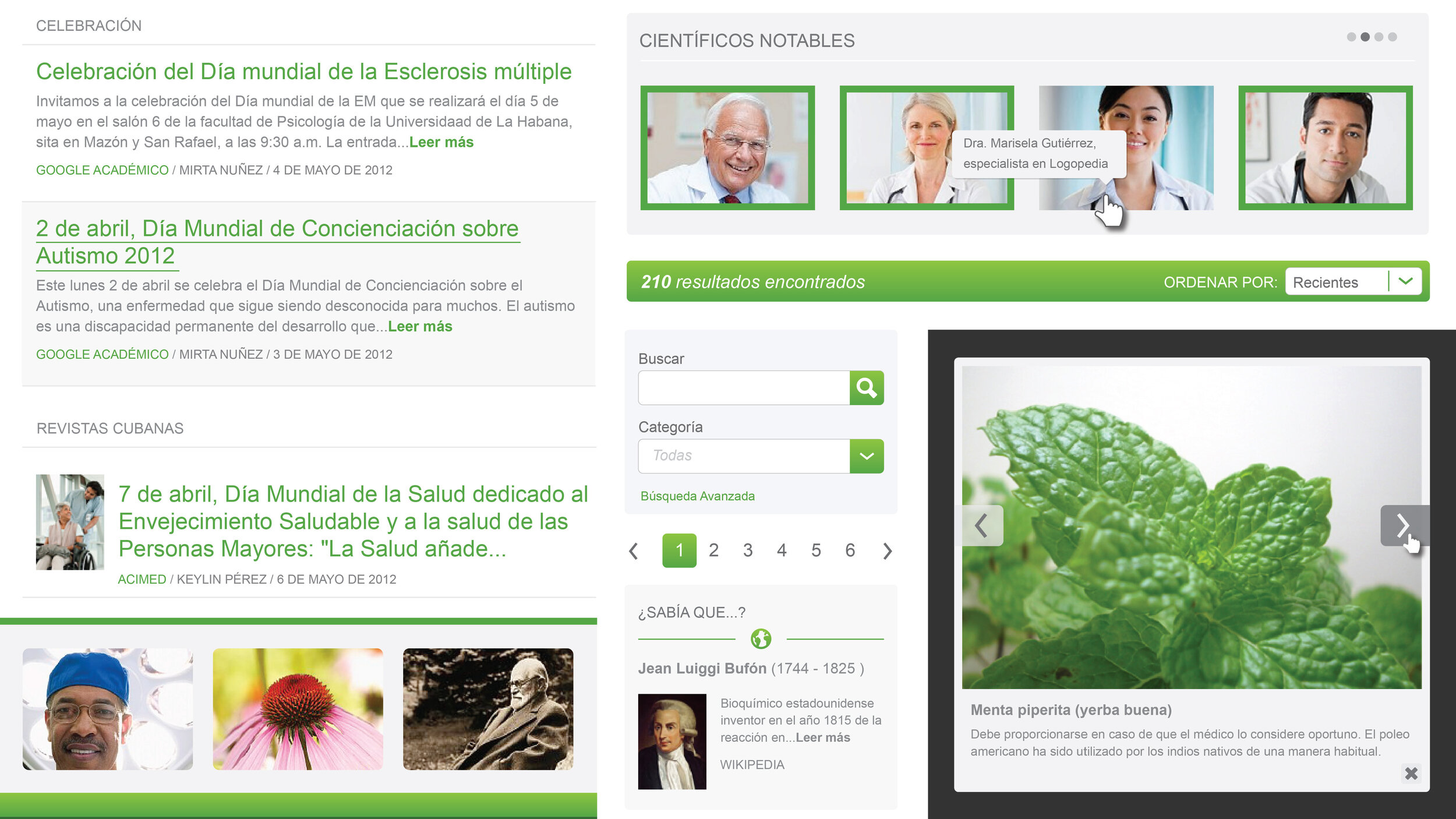
After having the concept and look&feel of the design system defined, we began to design all the components and document them for the designers and developers who would work with them.
↓ These components are just a sample of all those designed.


Conclusion
The research phase was extremely important in this project. Empathizing with students, professors, and editors was the key to success.
Since 2012, the design system has been improved, and many designers have used it to build new products within the Cuban health network.
Since its final implementation in 2013, it has helped students and teachers better study and prepare for their classes. The network usage has been growing steadily by 3x per year.
Awards received
The National Bureau of Design (Cuba) awarded the 1st Prize at the 2014 Awards ONDi event.
President Obama also talked about it at the Entrepreneurship and Opportunity Event in Havana, Cuba.
“And we also want to help connect more Cuban entrepreneurs to the Internet. Some are here today, including Yon Gutiérrez, who designed AlaMesa, an app to connect Cubans to restaurants; and InfoMed, connecting doctors and scientists.”
--------------
If you want to work together on a similar project send me a message.